Webflow Reviews 2024
Straight to the Point
You’re likely here because you’re asking the same question many others are: Is Webflow really worth the investment? Should you spend the extra time to master this platform? Our detailed review aims to help you decide. Having tested and utilized Webflow since 2016, we’ve gathered insights into its many facets, including Designer, CMS, Hosting, and eCommerce. We’ll determine whether Webflow is a powerful tool or just another site builder with a few flashy features.
In this review, we’ll address the key questions on your mind:
📐 Is Webflow user-friendly, and who is it designed for?
💰 How do the pricing plans really work?
🔌 What about its compatibility with other popular technologies?
🏆 Should you opt for Webflow over more traditional tools?
Webflow is built on the principle of smart codelessness—crafting beautiful websites without touching a single line of code, while still generating clean, well-structured code in the background.
Try Webflow for Free
This is fantastic news for visual designers. Webflow empowers them to bring their ideas to life directly on the web, potentially bypassing traditional graphic design tools like Sketch or Figma. But is this its only strength? Does it actually perform as well as it claims? We’ll uncover the answers soon.
Frequently Asked Questions
Before we dive deeper, here are the top questions we receive about Webflow, with quick answers and references to the relevant sections of this review.
What is Webflow? 🤔
Webflow is an online toolkit for creating and managing websites—a unique blend of traditional site builders like Wix, classic CMSs like WordPress, and hands-on coding. Confused? This guide is here to clear things up. We’ll break down Webflow’s core tools: Site Designer, CMS, and Hosting.
How much does Webflow cost? 💳
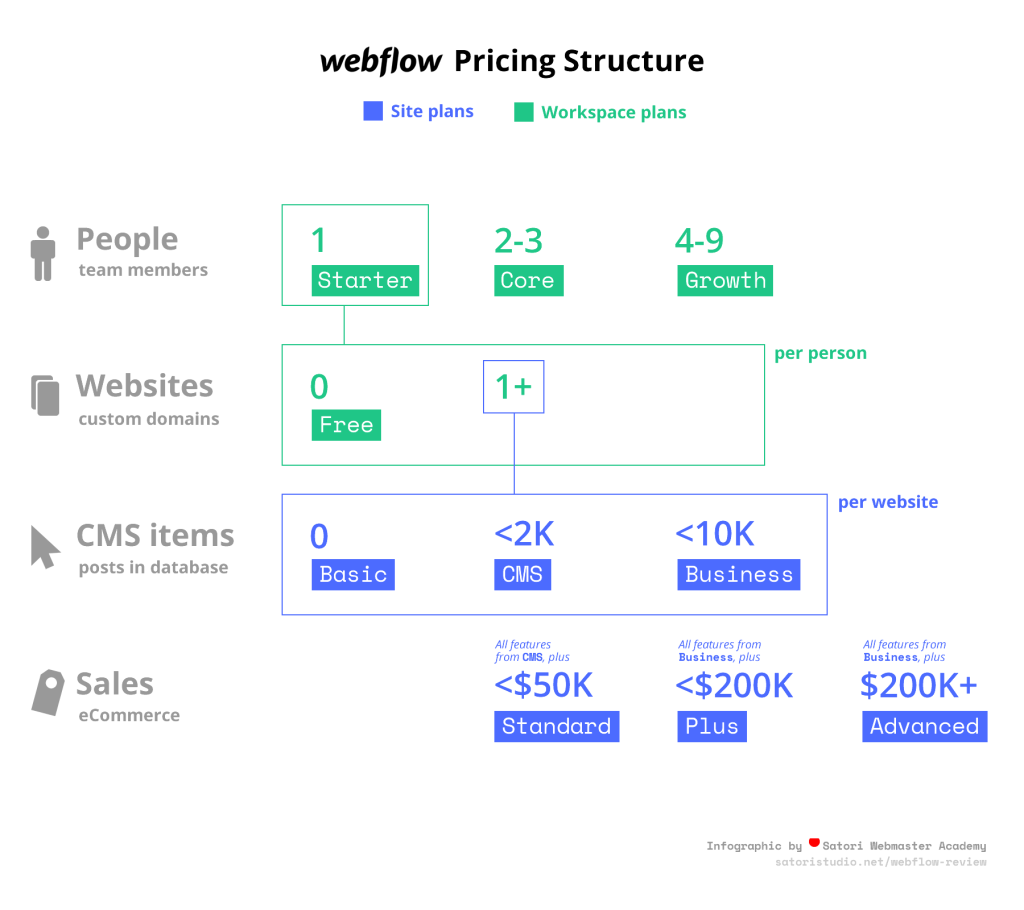
This is one of the trickiest questions about Webflow. To simplify, we’ve created a graph in the Pricing section. In short, Webflow has two pricing layers: account plans and site plans. Account plans determine team size and project count, while site plans unlock higher traffic and eCommerce features.
Is Webflow easy to use? 🙉
Once you get the hang of it, Webflow offers a fluid user experience. There is a steeper learning curve compared to Wix or Squarespace, but the payoff is a more flexible, customizable, and powerful tool. We’ll delve into this in the following sections.
Webflow Site Designer
Webflow’s offering comprises three main components: the visual web design tool (Designer), the CMS, and Hosting. The Designer, arguably Webflow’s flagship feature, is a robust tool that resembles a Photoshop window but functions as an HTML/CSS automation tool. Users can add, position, and style elements freely, while the system generates the underlying code.

The interface is complex and takes time to master, but it is one of the most powerful and versatile real-time website builders available today. Right off the bat, it’s clear that Webflow is not a drag-and-drop tool for beginners. It acknowledges the need for proper HTML and CSS structures, ensuring clean, maintainable code behind every element.
For example, drawing a square in the middle of the page requires creating a new div, setting its positioning to fixed, and aligning its top, right, bottom, and left positions to zero. This level of detail is what makes Webflow stand out, but it also means users should have a basic understanding of HTML/CSS.
If you opt for the “I don’t write code” option during sign-up, Webflow will automate a significant portion of the process, such as handling media breakpoints to ensure responsive design. Webflow simplifies less crucial CSS properties and presents them in a user-friendly manner with pre-defined options and toggles for advanced features.
You can start with a blank canvas or choose from over 30 free and 100 premium templates. Paid themes, ranging from $40 to $80, are crafted by professional designers and developers from the Webflow community. For newcomers to HTML/CSS, starting with a template is advisable.
Animations are another strength of Webflow’s Designer. Transitions and transforms can be added directly to elements, saving time compared to hand-coding CSS rules. The Interactions panel, accessible via a lightning icon, allows for the creation of advanced animations triggered by page states or user interactions, potentially replacing up to 90% of your usual JavaScript.
The remaining sidebar tabs include the Navigator (an HTML tree) and the Style Manager (a CSS hierarchy), which serve as useful overview tools. Webflow’s coding automation toolkit is comprehensive, offering a semi-visual editor that will be appreciated by anyone who has tried hand-coding a website.
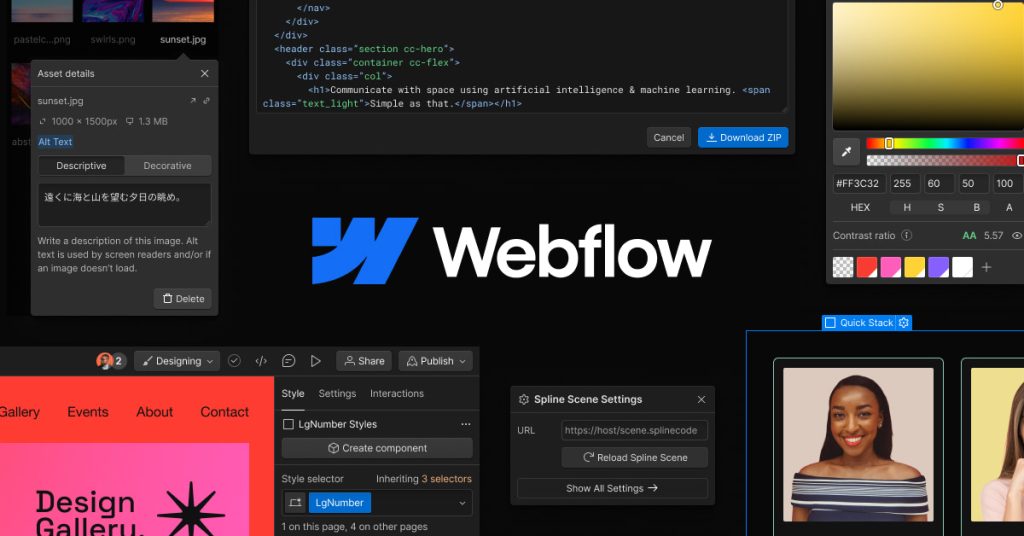
Content Management System
Webflow’s CMS isn’t just for on-site editing—it allows you to define custom content types (blog posts, projects, team members) with fully customizable fields. This feature is particularly valuable for managing larger web projects with complex structures. CMS Collections, accessible from the stack icon in the editor, let you create and manage these content types.

The Webflow Editor further enhances content management by allowing new content to be added to a live website. This is useful for both the website creators and their clients. Unlike WordPress, which primarily focuses on blog posts, Webflow’s CMS supports various content types, making it far more flexible.
One drawback is that Webflow doesn’t offer built-in localization, making multilingual sites challenging without third-party extensions like Weglot. However, Webflow’s primary focus on seamless content management allows it to outshine many competitors in this area.
Deployment and Hosting
Publishing your Webflow site is straightforward. A simple click deploys your creation to a live URL, with options including a Webflow subdomain (for testing) or a custom domain. Webflow’s hosting plans range from $12 to $36 per month, offering features like automatic SSL, CDN, and scalable infrastructure. This ensures fast loading times and minimal downtime, even during traffic spikes or attacks.
Webflow’s hosting is built on powerful cloud infrastructure providers like Amazon Cloudfront and Fastly, which allows for seamless scaling and global content delivery. The inclusion of SSL and CDN at no extra cost adds significant value, making Webflow’s hosting a cost-effective solution compared to traditional options.
Webflow eCommerce
Webflow’s eCommerce offering, a recent addition, brings online shopping capabilities to the platform. It includes essential features like product and inventory management, customizable carts, and checkout pages. Webflow eCommerce is ideal for those who want full control over their online store’s design, contrasting with more rigid platforms like Shopify or Wix.
While Webflow eCommerce is still evolving, it promises features like coupon support, subscriptions, and digital products. Though not yet as feature-rich as dedicated eCommerce platforms, Webflow’s eCommerce tool is rapidly becoming a competitive option.
Webflow Pricing
Webflow’s pricing is divided into two systems: project-level and account-level plans. Project-level plans are essentially hosting plans for each website, while account-level plans determine the number of projects and access to advanced features.
The Basic plan starts at $12 per month, offering custom domain deployment and SSL. The CMS plan at $16 per month includes content management features, and the Business plan at $36 per month is designed for high-traffic sites.
Account-level plans range from the free Starter plan, which allows two projects, to the Pro plan at $35 per month, which includes white labeling and site password protection. Webflow also offers a visual guide to help users navigate these pricing options.

Collaboration Options
For teams, Webflow offers the Teams plan at $35 per person per month. It includes all the features of the Pro plan, plus additional collaboration tools. While real-time collaboration is not yet supported, all project components can be accessed and edited by team members, making it ideal for cross-functional teams.
Webflow’s Teams plan also includes a specialized dashboard for managing collaboration, making it a strong choice for small to medium-sized teams and agencies.
Pros and Cons of Webflow
Pros:
- Pro-grade web design tool with built-in mobile responsiveness and clean, exportable code.
- Wide selection of templates and customization options.
- Advanced CSS and JS management tools for granular control.
- Easy two-click deployment and integrated hosting with CDN and SSL.
- Flexible CMS with customizable content types.
Cons:
- Steeper learning curve for those new to web development.
- Limited multilingual capabilities without extensions.
- Complicated pricing structure.
- Incompatibility with some browsers like Firefox and Edge.
- Webflow’s eCommerce still needs refinement.
Webflow vs. WordPress
When comparing Webflow to WordPress, it’s important to note that WordPress offers two versions: the free, open-source self-hosted version and the paid WordPress.com version. For this review, we focus on the self-hosted WordPress.org.
Both Webflow and WordPress aim to facilitate website creation, but their approaches differ. WordPress is modular, offering thousands of plugins and themes, while Webflow provides a more integrated, seamless experience.
Webflow’s visual Designer is vastly superior to any WordPress builder plugin, offering a smoother, more cohesive user experience. Additionally, Webflow’s support and training materials are more accessible for beginners, while WordPress offers extensive community resources.
WordPress’s main advantage lies in its ecosystem, with plugins for almost any feature imaginable. However, this can result in bloated, slow-loading sites if not managed carefully. In contrast, Webflow’s integrated features ensure faster, more streamlined websites, albeit with fewer customization options.
In conclusion, Webflow excels in providing an all-in-one solution for designers and developers, while WordPress offers greater flexibility through its plugin ecosystem. The choice between them depends on your project’s specific needs and your willingness to learn the platform.
Conclusion
After eight years of continuous development, Webflow has grown into a powerful, versatile platform that bridges the gap between design and development. While it’s not the easiest tool to learn, the payoff is a robust website-building experience that offers unparalleled control and flexibility.
Webflow’s design tools are among the best in the industry, allowing for detailed, pixel-perfect web creation. Its CMS is powerful and flexible, and its hosting is reliable and fast. Though its eCommerce features are still maturing, Webflow is already a formidable player in the market.
Ultimately, Webflow is best suited for those who have outgrown simple site builders like Wix or Squarespace and are looking for a more sophisticated platform that doesn’t require extensive coding knowledge. Whether you’re a designer, developer, or business owner, Webflow is well worth considering for your next project.